Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
YL2 Update
Originally posted Apr 30 at 2:08pm.
This is a pretty lengthy post. I suppose it's justified, considering how we've been reserved lately. Some have even sent us messages, wondering if we're still working on the game, or if we intend to run away with all the money.
I realize people are eager to know what's going on, and I admit we might have been a bit more quiet than optimal. But things are still in an early phase, changing frequently, so giving meaningful updates often is challenging. Plus everything is very WIP, and from experience, posting WIPs is something we have grown a bit more reluctant to do, as some judge it as final (which it absolutely is not). But alas, we also realize we need to show something, to give people confidence that progress is being made.
So here we go.
YL2 Progress
A lot of things have happened since the last time we spoke about YL2 (the project name of the next engine iteration). Big decisions have been made, affecting the project as a whole, and also changing it slightly from what we originally intended. I'm absolutely certain that these changes are for the better, and will vastly improve the user experience, both for consumers and authors alike. This text will go through these decisions, and the thought processes that led to them.
Character editor
One of these decisions has to do with the character editor. Originally intended to be created later on in the development, we have changed our minds about this, and will now make it part of YL2 from the very beginning. It's something we'll keep building on each time we release a new build, but the first build will come with a character editor. This will delay the initial release a bit, but will make the character editor come out sooner than first planned.
Why this decision? We realized a lot of effort and time is being spent on reinventing the wheel each time we create a new character. Basically, so far we have always sculpted, retopologized, rigged and skinned each character individually, which admittedly does give us a great amount of control, but also costs us a lot of time. Too much time. Plus, if we invent new features, we'd have to go back and implement them into each character individually, which is simply not feasible to do in the long run. (You might have noticed that already in Yiffalicious, that older models are missing the newest features.)
Instead, we want to pour extra effort into the character editor, and develop a unified system where you are not only able to create a vast amount of different characters, but where they will also receive all new features as they are implemented. It's an obvious route to take to maximize efficiency, but that will hopefully also be appreciated by the community.
The systems we are creating are still in a very early stage, but we have so many ideas and technical insights how we could make this the best furry character editor yet. If we can pull our ideas off, you'll have great freedom in creating the kind of character you want, being able to select different sexes, blend between masculine and feminine features, in addition to controlling the fatness, muscle and skeletal proportions (not scaling, but actual, proper proportions). We also have begun sketching on systems for stylization, and have many ideas how to enable you to create truly unique characters that go beyond what other furry games offer.
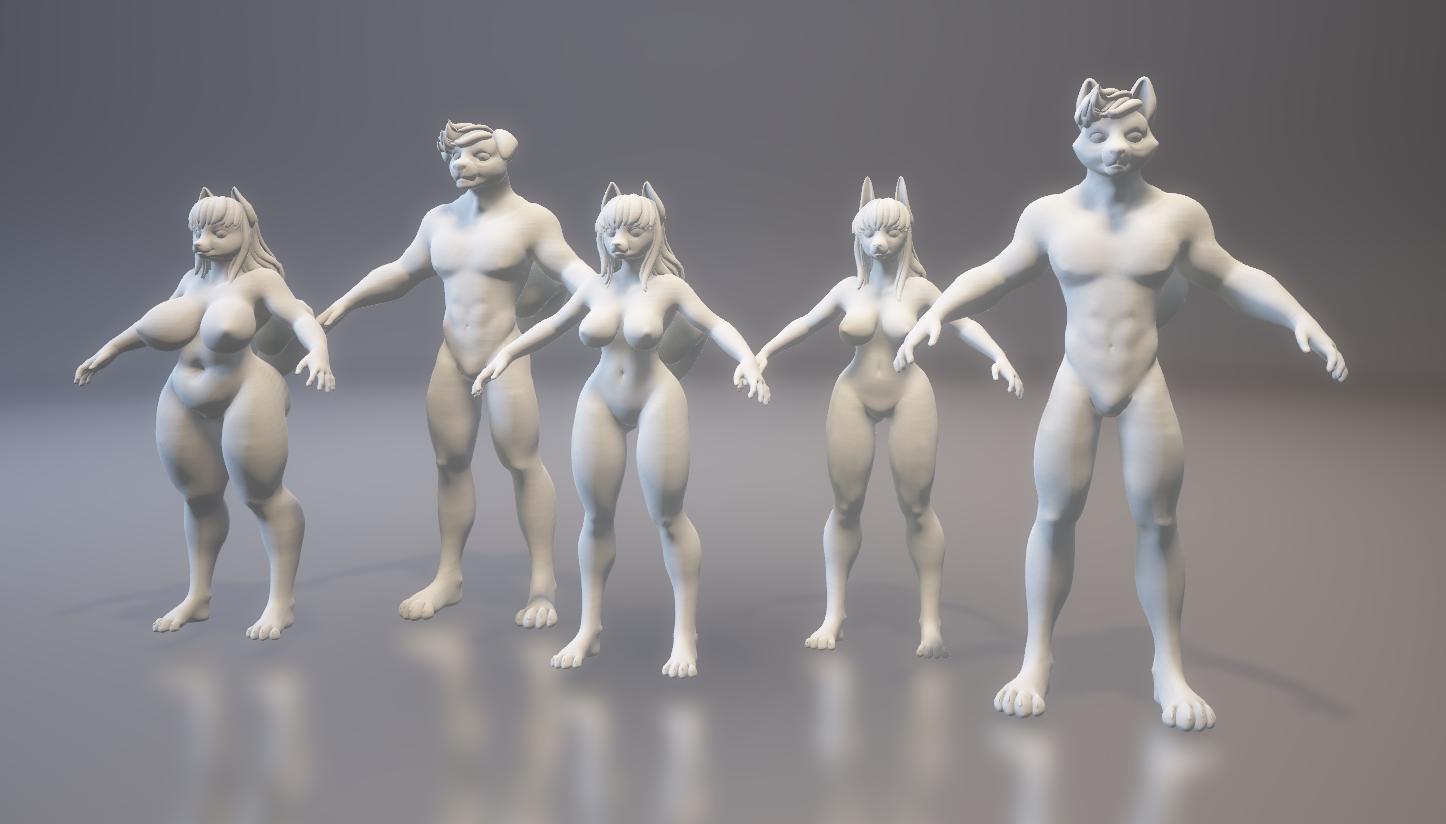
One of the steps we're taking to achieving our goals is by designing an universal mesh. This mesh will be neither male or female, but rather a mix of the two, with topology than can be altered to work across many types of characters. Naturally, some parts will have to be swapped no matter what (like organs and heads). But other than that, we are confident we can develop a mesh that can take any type of deformation required. Here's a mesh prototype we've been working on for this purpose:

Below are examples of the very same topology used in different ways.


Coding side of things
Most of the coding time has been spent on creating the foundations for the new interaction systems. That includes - selection, undo/redo, properties, inspector, outliner, saving/loading, scenes, steps (similar to snapshots) and timelines (entirely new feature, explained later on).
The way we've gone about implementing these concepts this time around, is by using strict decoupling of editor state and view. The state does not know anything of what's displayed on the screen, and the view in turn does not know anything about the state. The state basically works on its own, but provides a [programming] interface that other parts of the application can interact with. Any concept existing in the the app has been defined in this manner.
Then, we have a layer of code that acts as a glue between the visual interface and the editor state, affecting the state if required, or propagating changes in the state to the view when necessary.
Properties inspector
One of our goals with YL2 was to create a context sensitive inspector, and this we have started laying out the foundations of. Rather than showing everything all at once (as in Yiffalicious), properties are displayed based on the active selection. Furthermore, you can filter properties easily by using the filter input, which updates what properties are displayed instantly as you type on the keyboard. We have also implemented systems for allowing properties to be put into as many categories or sub-categories as we like.
(NOTE! Cube objects and menu commands are obviously placeholders, used solely for testing.)

https://gfycat.com/PlushAnimatedBighorn
So far, there is no visual representation for these properties other than float sliders. In the model, everything works regardless of type, but we need to create visual interfaces for each one of the types we are going to use (strings, booleans, node states, object references etc).
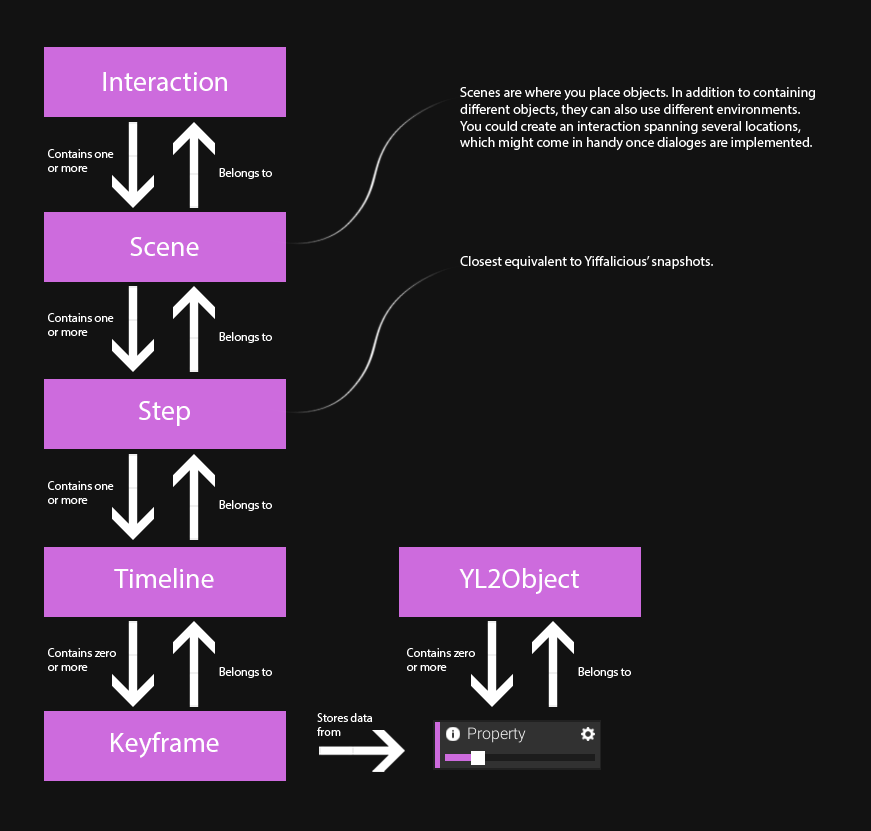
Another cool thing about this property inspector is that we can reuse it for virtually anything. In Yiffalicious, we had to design individual interfaces for each property window (for example settings, audio). But now, with our new systems, it is very simple to reuse this window for any type of object, following our YL2Object architecture that all objects inherit from. In the case of changing graphics settings, all we need to do is create a class inheriting from YL2Object, add properties to it, and its properties will be displayed and filterable in the inspector (the object would have to be selected of course, something that probably will be achieved through going to Edit > Preferences > Graphics settings). It saves us time and also makes the property editing cohesive for the user, using the same window and systems for all property manipulation.
Timelines
This part of the text will explain what timelines are, and what led up to their creation.
When we started sketching on YL2, the idea was to allow for poses to be changed in each snapshot (or "step", as we're calling them now). We had a working implementation of this quite early in the development.
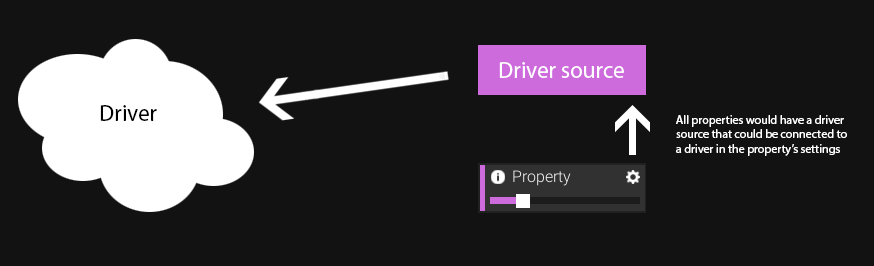
Later on, we got to implementing drivers. Just to make it clear - in case you don't know - a driver is basically a component that takes input from a source, and outputs it into a destination, possibly transforming the data on the way there. In Yiffalicious, drivers were used to extensively to animate expressions - in that case taking the thrusting time or depth as source, and using it to control the expression (based on a weight). This time around, we wanted to expand on this concept, and make it possible to make any slider drivable by any driver source. Drivers could be created and tweaked as desired, and sliders could be connected to these (if desired).

This was the time when a realization hit us. Wouldn't it be cool if you could actually change the pose during a step (snapshot)? To be able to have something like the head rotation feature in Yiffalicious, but across any node over the entire pose?
We instantly realized we had to get something like that going. This would open up the opportunities quite significantly - being able to basically animate the characters over the duration of a single step.
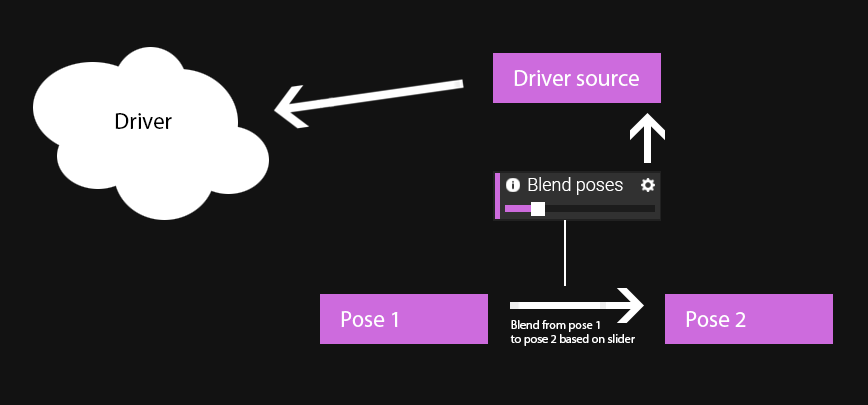
The way we were thinking of implementing this would be by defining two pose states inside a step (rather than one), and then have a slider blending between them. This slider, then, could be connected to a driver of choice, and voilá - animating poses, inside a step.

But... Then another realization hit us. Being able to only use two pose states is great for achieving a lot of effects, but what if you, for example, wanted to animate the head rotating from left to right several times during the course of a penetration? There would be no simple way to do that, having the option to blend between only two states.
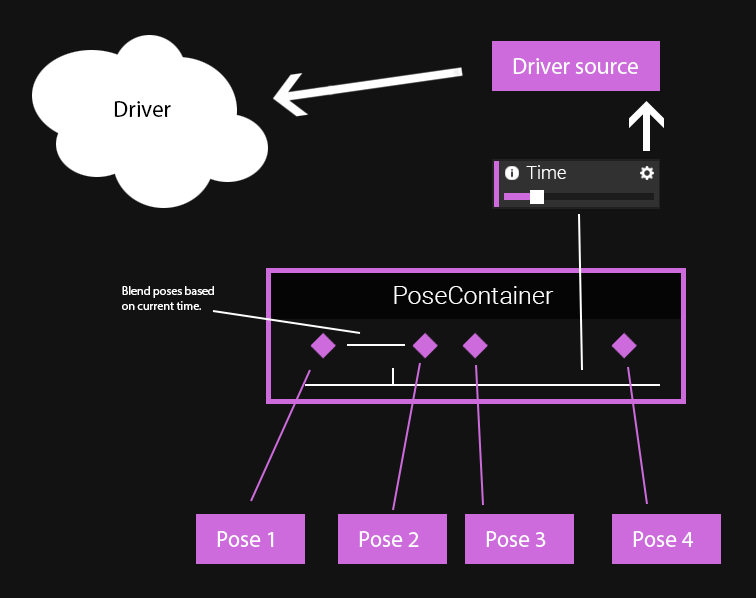
So then we figured - why not let the user create as many poses as desired, that are contained within a pose container? Each pose in this container would basically work like a keyframe, with a time value of when it's used, and the actual pose. What pose is used would be decided by a slider (that could be connected to a driver), and if between poses, then they would be blended. This pose container would basically work like a variable, that is stored as part of a characters step data (and changed between them).

However, at this point, we feared that things got just a little bit too complex for the average user. There are so many concepts intersecting here, and it might be hard to grasp what's actually going on, or how to set it up. We really want to make YL2 better in every conceivable way compared to its predecessor, and that includes ease of use. Everyone should be able to set up the kind of animations that they find interesting, and enjoy the process while doing so.
Furthermore, the solution above is so incoherent. Why should only poses have a pose container as part of each step? Shouldn't any property be able to have keyframes? What if you want to match a certain expression with a certain pose? In the solution explained above, this would not be possible to do.
So we took a big step back thought about how to solve this... and we finally arrived at something we think is the best option so far.
Introducing timelines
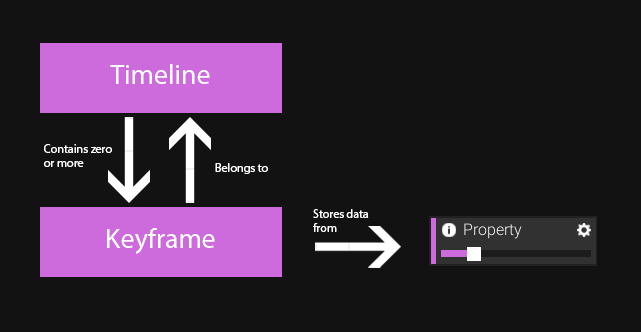
In YL2, we are introducing a new concept that we simply like to call timelines. A timeline is just what you expect it to be - a place where you can store properties' values as keyframes over the duration of a time. If you've been animating before, you'll feel right at home.

When a property is changed in the inspector, or when a node is transformed, a keyframe will be created for the property's current value inside the active timeline. Nodes and their transforms (position, rotation, parent) are like any other property, and when altered, a keyframe will be created for them.

https://gfycat.com/PartialWhisperedCaterpillar

https://gfycat.com/WelldocumentedBraveBilby
In this way, everything is consistent across the whole app and easy to grasp. There are no special cases (as with a pose container), but rather everything is unified.
By pressing and holding down shift, while dragging the timeline handle, you can snap it to present keyframes. In the same manner, you can snap keyframes when dragging them to the timeline handle, or to other keyframes.

https://gfycat.com/SecondaryInexperiencedBorer
When a timeline reaches its end, the time starts over for that timeline. And in addition to this, keyframes are interpolated circularly, meaning you only need two keyframes to create a looping animation.

https://gfycat.com/LoneThankfulFunnelweaverspider
In this example, linear interpolation is used, but the idea is to offer catmull rom, automatic bezier and smoothed interpolations as well.
Steps (snapshots) are still around, although they themselves don't store any values anymore. Instead, they store timelines. You can have as many timelines as you like for any one step. For example, you could have one timeline that is 2 seconds long, and another one that is 1 second long. Both of them play at the same time, in this case syncing perfectly every 2 seconds. Each one can have their own keyframed properties. If two timelines inside the same step share the same property, then the last timeline will override the values.
When entering a step, a blend occurs from the previous step's end state [for its timelines] into the new one's timelines [that begin to play].
Differences from Yiffalicious
Using this timeline system, opportunities are vastly expanded, and at the same time everything is consistent and easy to grasp. But it also means things will work differently from before. Let's take the penetration mechanic as an example. In Yiffalicious, to control the penetration you would use speed, depth, and distance sliders to get the kind of thrusting you wanted. In YL2, you will instead use the timeline duration and keyframes for a thrust-hump-solver's depth value. I imagine that when such a solver is instanced, keyframes will be automatically created at time 0 with depth 0, and time 0.5 with depth 1 (time 0.5 -> 1 will be circularly interpolated back to keyframe 0). It's gonna get some getting used to for sure, but given the consistency and how you're basically free to create any kind of animation, I think this change is for the better.
I'm not sure if we'll keep drivers around. We still have them implemented in the model, but we want to make things as simple as possible for the end user by not introducing too many concepts. Relying solely on timelines and keyframes seems compelling.
(In case we weren't clear above - you won't need to animate penetration manually. Rather, you animate a penetration solver's values to achieve the kind of thrusting you want, in addition to any other properties/nodes you choose to animate.)
Total summary of our current implementation:

Undo/redo
In YL2, we're really making an effort to bring the undo/redo system more up to par with what you'd expect out of professional editing tools. Every meaningful action is tracked, and can be undone or redone, regardless of what that action is. You can even undo deleting entire scenes. (In Yiffalicious, you couldn't even undo or redo adding/deleting objects. And worse yet - if you did any of those things, history would be reset.)
In this example below, we're creating a new scene with objects and keyframes in it. Then we delete the scene. After that, we undo the whole stack of actions, and then redo them.
(You may also have noticed we were selecting multiple nodes and manipulating them at the same time during the recording - something that wasn't possible in Yiffalicious.)
Style change
With the YL2 reboot, we have an opportunity to try and do things a bit differently from before. In Yiffalicious, we were pretty much striving towards realism in our environments and shading. But after playing a game known as "For honor", which pretty much is a perfect example of realistic shading with PBR, I realized this is absolutely not the kind of look we want to go for. It's cool and all, but I'm not sure if it's sexy and desirable in a furry porn app. (In case you're interested, here's a screenshot from that game.)
For YL2, we want to go for a more stylized look. Although the lighting model we're using is still realistic, assets and textures will be stylized to get something more cartoony looking akin to products such as Overwatch and Zootopia.
Down below is a scene test we did to experiment with this vision.

As you can see, it's very colorful and high contrast - not very realistic but definitely fitting for a cartoony style.
Summary
We've been very busy the last month, laying out the foundations of the interaction systems in YL2, but also trying out different ideas how to realize the character editor. Decisions have been made, taking us on another path than we originally intended, with a timeline feature implemented, and intention of working on the character editor from the very start. We have tried out different styles, and are quite certain we want to go with a more stylized look, taking inspiration from Overwatch and Zootopia.
Work on YL2 has just begun, and while we're making great strides, there are still many more left to take. Considering our ambitions with the character editor, and our decision to include it from the start, it may be some time before we see a first release. I dare not give any more estimates, as the one we gave previously turned out to be wrong (although it was mentioned to be very uncertain).
The work continues, and when we have more to share, we'll let you know. ![]()
- odes
Comments
I'd like to do some furry on human stuff with it once it's done.